[테마가이드] 메인페이지 좌측고정 dot 네비게이션
페이지 정보
- 제목메인페이지 좌측고정 dot 네비게이션
- 작성자최고관리자
- 작성일2023-01-10 20:54:32
- 조회868
본문

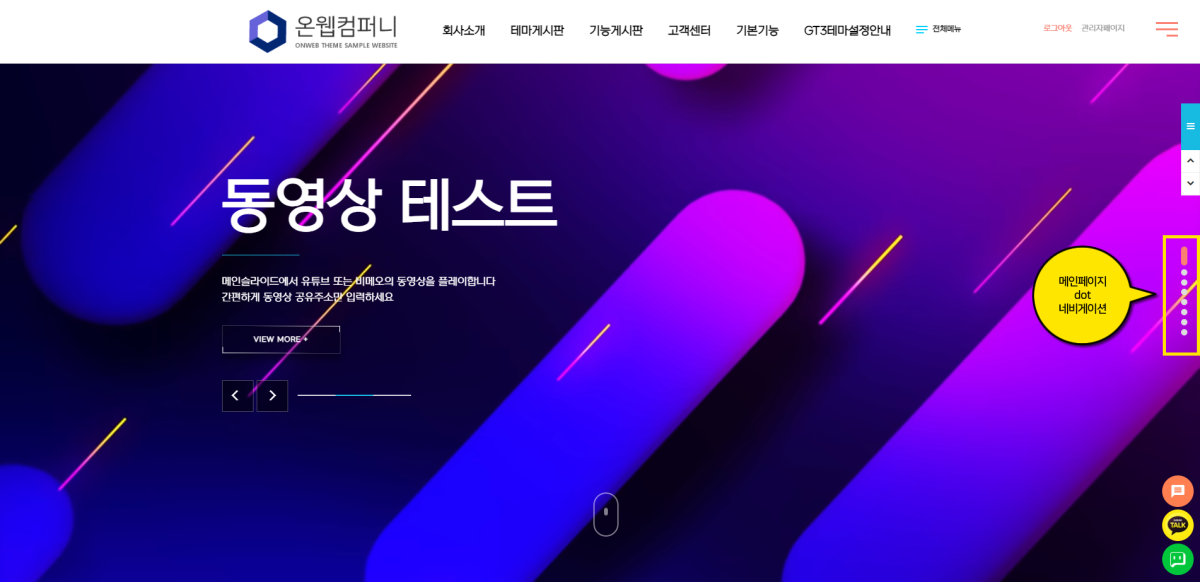
메인페이지 좌측고정 dot 네비게이션
-
GT3테마의 메인페이지( index.php)의 섹션(영역) 이동 dot 네이게이션입니다.
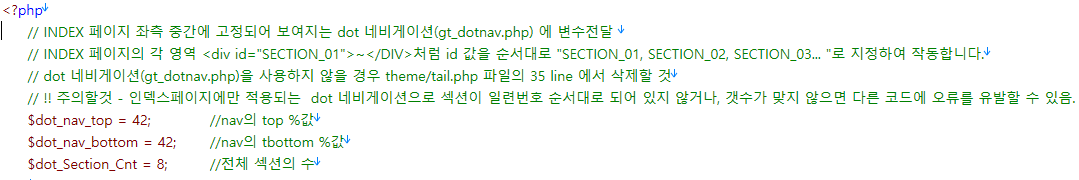
위 소스코드처럼 GT3테마의 메인페이지( index.php)의 섹션(영역)의 이름은
"SECTION_일련번호" 로 되어 있습니다.
"SECTION_01"~"SECTION_08" 까지 8개로 구성되어 있습니다.
섹션의 번호를 순서대로, 그리고 섹션의 갯수를
아래 해당 소스코드에 넣어주면 dot 네이게이션이 해당 섹션의 위치를 찾아 이동합니다.
■ GT3테마 폴더/common/ 폴더에서 아래의 코드를 수정해 사용합니다.
include(G5_THEME_PATH.'/common/gt_header_inc_D.php');
-
섹션의 번호를 순서대로, 그리고 갯수를 정확하게 입력해 주세요.
섹션이 일련번호 순서대로 되어 있지 않거나, 갯수가 맞지 않으면 다른 코드에 오류를 유발할 수 있습니다.
※ 사용하지 않으려면 GT3 테마폴더의 tail.php 파일에서 include 하는 소스를 삭제하세요.
※ 모바일에서는 작동하지 않습니다.

등록된 댓글이 없습니다.